M03 - Links, files and folders
Keywords: link, file, PDF, Word, Excel, PowerPoint, presentation, lecture slides, Prezi, URL, keynote
What is it?
Link to external websites and files you have uploaded to Moodle. In Moodle 4.4, each file type now has its own icon which clearly shows the file type. Users will also be able to see the file extension.
Why use it?
Provide access to resources to your students.
Who can use it?
Staff can add links and files to a Moodle course.
Students and staff can add links and files to discussion forums posts, wiki entries, glossaries, databases and anywhere else they can edit and contribute text.
Before I start...
Compress your files (making the overall file size smaller) using the features in your Word, PowerPoint or PDF software so they are small enough for students to download on mobile devices. This is particularly important if your files contain a lot of images.
Meeting the baseline
The UCL E-Learning Baseline suggests the following for Structure :
- 1.2 Minimise cognitive load - Avoid overloading the front page by placing content off the main page in Pages, Books, Folders, Lessons and by hiding unused items.
For Orientation :
- 2.1 Include the Module Syllabus and Intended Learning Outcomes - Include these directly in Moodle, or via a link to the module handbook or departmental website.
How do I...?
Add a link to the course homepage
- Use the toggle switch to turn 'Edit mode' on and go to the section of the Moodle course homepage where you would like the link to appear and select the '+' icon.
- This will open the Add an activity or resource window where you will need to select URL.
- Enter a Name (the text the user will click on) – make sure this is clear.
- Add a Description and tick the Display description on course page option if you want to show your Description below the link (if you do this you can avoid using text and media areas so much)
- Type in or copy in an External URL for the site including the https:// or http://
- If you want to 'embed' the webpage into your Moodle course, so that it appears with the Moodle banner, menu and side blocks, you need to click on Appearance and choose 'embed' from the Display options. Note: the link will need to be a secure link (https) in order to display it within Moodle. Try changing the URL to https to see if the website is available in a secure format. If the page doesn't load you will need to choose another display option (avoiding 'in frame' as well). We recommend using the default 'Open in same window' display option, so it is as accessible as possible. Opening links in a new window can be disorientating for students and renders the back button inoperable, making it more difficult for those with visual impairments to navigate.
- You can ignore the other options for the moment.
- Click on 'Save and return to course'.
Drag and Drop files onto my course homepage
You can upload files to Moodle by simply dragging them and dropping them onto your Moodle course page (you still need to have editing turned on!)
You will be asked to choose between Add media to course page or Create file resource. If you want your file to appear on the course home page, please select 'Add media to course page'.
The file will appear at the bottom of the topic it was dropped into. Large files may take a few seconds to appear on the page.
You can also select multiple files by clicking and dragging across the files, or holding down ctrl or cmd while clicking each file to add it to the selection. You can then drag all of these files to Moodle in one step.
If you drag a zipped folder, Moodle will ask if you want to unzip it and create a folder on the Moodle course homepage. Unzipping it will allow students to view and download individual files. Keeping it as a file resource will allow students to download all the files together (still as a zipped folder) to their computers.
This video shows how to drag and drop files, folders and zipped files onto your course homepage and then move them to the correct position.
Upload a file to my course homepage manually
- Select the '+' icon to Add an Activity or Resource and then from the list select File.
- Add a Name (the text the user will click on).
- Add a Description, this is compulsory - you can choose to show the Description below the link (Display description on course page)
- In the contents area you can again drag and drop a file or you can click 'Add' to go to the file picker.
- The Moodle File picker appears, offering some possible sources
- Upload a file at the top is the most common option
- Under File, Browse, The usual Windows (or Mac) file manager appears. Find and click on the file you want then click 'Open'.
- You can add details for the Author (usually you) *and Licence (*this is a check to ensure you know the copyrights of any materials you upload, choose what you think is appropriate)
- Click 'Upload this file'.
The other options in the file browser are ways of sharing files across courses:
- Private files provide access to your personal file space.
- Shared Moodle files are the files attached to other courses you have rights to – click on this option if you want to copy files from other courses.
- Recent files are the latest files you have been working with (very useful).
If you are using Internet Explore you must use IE10 or later for drag-and-drop uploads to work.
Collect files within a folder
If you have several files which you want to present to students in one place, you can avoid displaying them all on your course area's front page, thereby contributing to clutter. Instead, upload or move them to a folder and create a single link on the front page - as follows:
- U se the toggle switch to turn 'Edit mode' on.
- In the Section (or Topic, or Week) where you want to display the link to your Folder, click its Add an Activity or Resource link.
- Scroll down the list and select 'Folder', then the 'Add button'; the Editing Folder page loads.
- Give it a distinctive, concise name, and a description to help your students understand what the files are for (the description will be shown above the folder's contents and can provide helpful context).
- Next, you can add Files to the Folder in ways we have already described above i.e. either dragging them from your personal file space or via the File Picker. You can also add a zipped folder and unzip it – see M03b - Uploading multiple files using zip.
- When you are ready, remember to Save.
- If at any point, you need to add files to your new folder, click 'Edit' and repeat the steps above. If you need to remove any redundant files, click 'Edit' then right-click on the individual files, and click 'Delete'.
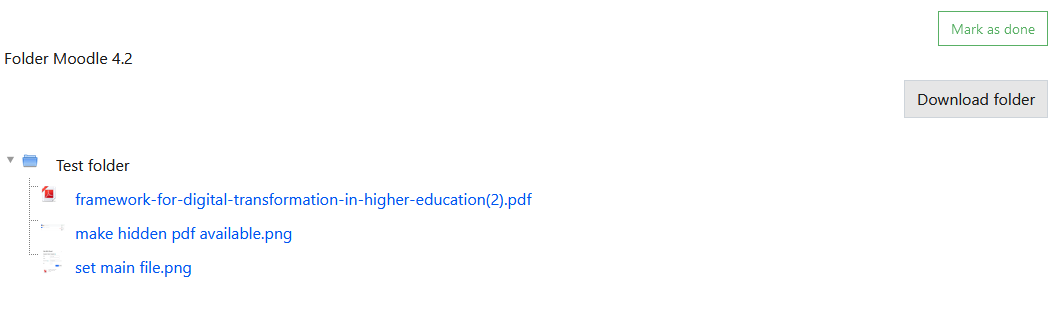
Your folder will display all the files within it, so make sure they are named well so students understand what they are for.
Add a link or file within a book, page or text and media area
- Edit the book, page or text and media area where you want to add a file.
- Type the text you want to turn into a link.
- Select this text.
- Click on the first chain icon link in the text editor to insert/edit link.
To link to a website, paste a web address (e.g. starting with) into the Enter a URL field, select 'Open in New Window' and then select 'Create Link'. Or to link to a file, click the first chain icon Link, select 'Browse Repositories' and select your file.
Further help
Further guidance on Resources is available from Moodle Docs, including:
If you find any inaccurate or missing information you can even update this yourself (it's a communal wiki).
If you have a specific question about the tool please contact the Digital Education team.
Caution
The default maximum file size you can upload to Moodle is 160MB. It is possible to change the file size limit up to a maximum of 500MB in your course. However, you should consider the impact larger files might have on the load time of your course and materials, especially for students with slow internet connections or limited data plans. If you wish to proceed, you must do the following:
- In your Moodle course, under Course Admin Block, click 'Edit settings'.
- Under Files and uploads, change Maximum upload size.
- Click 'Save'.
If you are using Internet Explore you must use IE10 or later for drag-and-drop uploads to work.
Examples and case studies
None at this time .
Questions & Answers
None at this time .
Further information
Also see:
- M03a - Making lecture materials available in advance
- M03b - Uploading multiple files using zip
- M03c - Embed media with multiple files & a PDF
- M03d - Updating Legacy Course Files
Related content
This information is provided by Digital Education
( https://www.ucl.ac.uk/isd/digital-education-team-information ) and licensed under a Creative Commons Attribution-ShareAlike 4.0 International License